�$B0J2<$N5-=R$O�(B MacOS 10.9 �$B=`5r$G$9�(B.
Safari �$B$G�(B JavaScript �$B$NN}=,�(B
�$B=`Hw�(B 1. TextEdit �$B$G�(B HTML �$B$rD>@\JT=82DG=$K$9$k�(B
- �$B%F%-%9%H%(%G%#%?$r5/F0�(B.

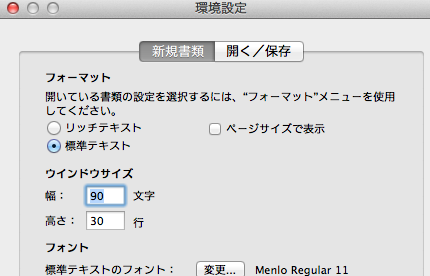
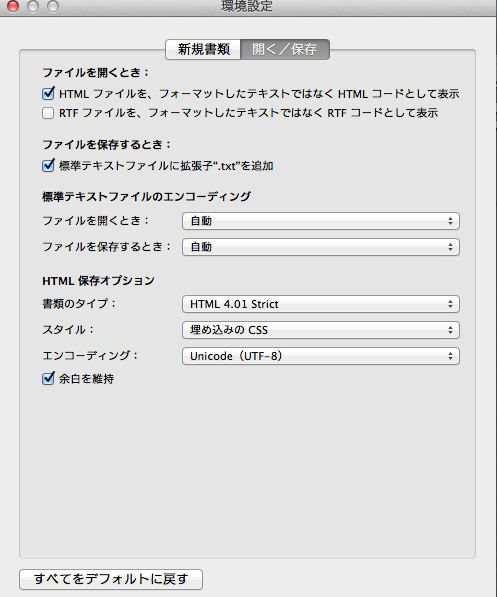
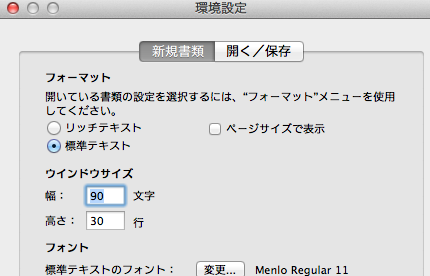
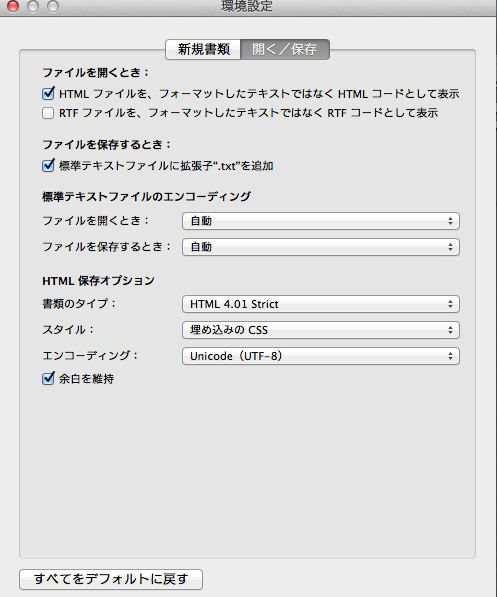
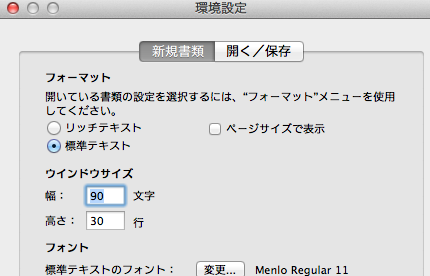
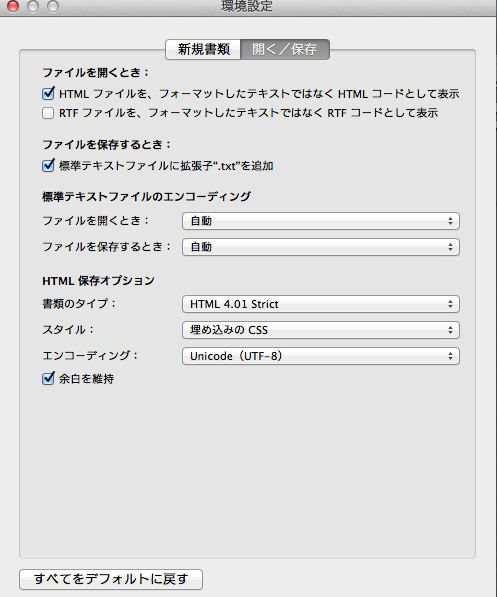
- �$B%F%-%9%H%(%G%#%C%H%a%K%e!<$N4D6-@_Dj$rA*Br�(B.

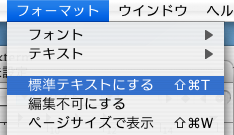
- �$B?75,=qN`$r%/%j%C%/�(B. �$BI8=`%F%-%9%H$K%A%'%C%/$rF~$l$k�(B.

- �$B3+$/�(B/�$BJ]B8$r%/%j%C%/�(B. HTML�$B%3!<%I$H$7$FI=<(�(B �$B$K%A%'%C%/$rF~$l$k�(B.

- "�$B?75,�(B" �$B$G?7$7$$J8=q$r:n@.�(B. �$BF~NO�(B.
- �$BJ]B8$N;~$O�(B .html �$B$rIU$1$F2
�$BJdB-�(B: 2007�$BG/EY$h$j$N>pJs4pAC$N9V5A$GMQ$$$k�(B mi �$B%(%G%#%?$rMQ$$$F$b$h$$�(B
�$B=`Hw�(B 2. Safari �$B$G�(B JavaScript �$B$N%(%i!<$rI=<($9$k�(B
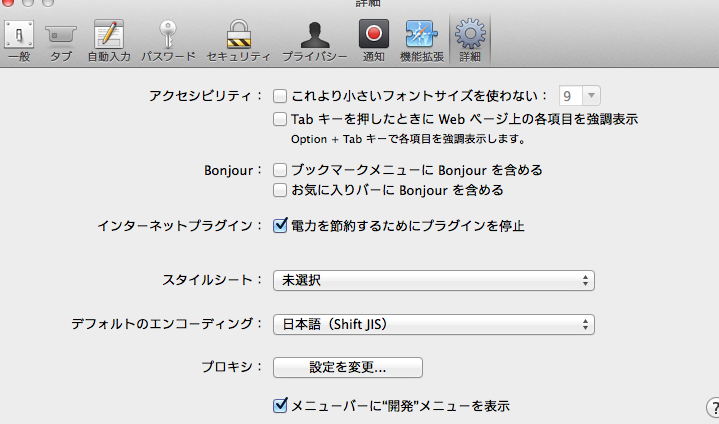
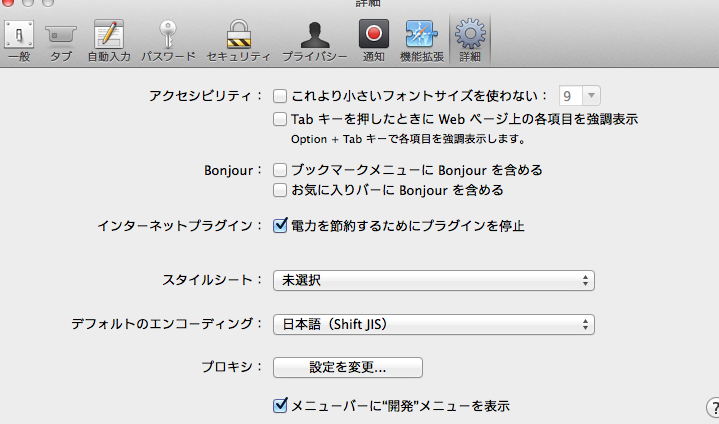
- Safari �$B$N4D6-@_Dj$N>\:Y$+$i�(B,
�$B3+H/%a%K%e!<$rI=<(�(B �$B$K�(B check �$B$rF~$l$k�(B.

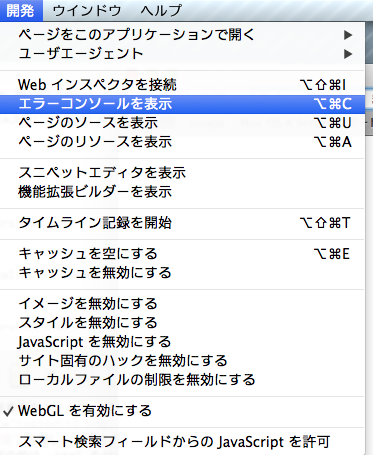
- Safari �$B$r5/F0$7$?$i�(B, �$B3+H/%a%K%e!<$,=P8=$9$k$O$:$G$"$k�(B.
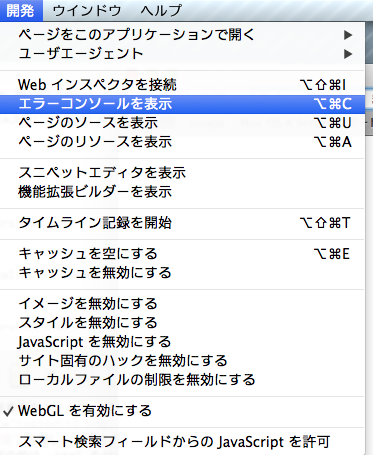
�$B3+H/%a%K%e!<$N�(B �$B%(%i!<%3%s%=!<%k$rI=<(�(B �$B$rA*Br�(B.

JavaScript �$B$NN}=,$N$d$jJ}�(B
- �$B%F%-%9%H%(%G%#%?$r5/F0�(B.

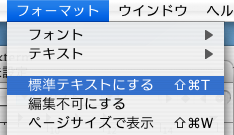
- (�$BI,MW$J$i�(B, �$BI8=`%F%-%9%H$K$9$k�(B.)

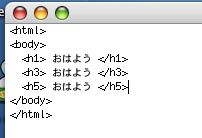
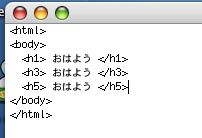
- �$B?^$N$h$&$J�(B HTML �$B%U%!%$%k$rF~NO�(B

- �$BL>A0$r$D$1$FJ]B8$N;~$N%U%!%$%kL>$NKvHx$O�(B �$B$+$J$i$:�(B .html �$B$K$9$k�(B.
�$B%G%9%/%H%C%W$XJ]B8$7$h$&�(B.

- �$B%G%9%/%H%C%W$N�(B t.html �$B$r%@%V%k%/%j%C%/$7$F�(B Safari �$B$G;E>e$j$r$_$k�(B.

- Safari �$B$G$O

- HTML �$B%U%!%$%k$r%F%-%9%H%(%G%#%?$G

- Safari �$B$N:FFI$_9~$_%\%?%s$r$*$9$H

- �$B0J2<$3$l$r7+$jJV$9�(B.
�$B$J$*�(B html �$B%U%!%$%k$r%F%-%9%H%(%G%#%?$GJT=8$9$k$K$O�(B,
�$B%F%-%9%H%(%G%#%?$+$i�(B, html �$B%U%!%$%k$r3+$/$+�(B,
html �$B%U%!%$%k$r1&%/%j%C%/$7$F�(B,
"�$B$3$N%"%W%j%1!<%7%g%s$G3+$/�(B" �$B%a%K%e!<$r;H$&�(B.